| « Why Invest in Test Automation Beyond ROI | Thoughts upon returning from the ISUG conference » |
Creating a Universal Test
01/21/15
Creating a Universal Test
Warning: "continue" targeting switch is equivalent to "break". Did you mean to use "continue 2"? in /home3/zeenyxor/public_html/b2evolution1/inc/plugins/model/_plugins_admin.class.php on line 1466
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home3/zeenyxor/public_html/b2evolution1/plugins/_auto_p.plugin.php on line 502
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home3/zeenyxor/public_html/b2evolution1/plugins/_auto_p.plugin.php on line 500
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home3/zeenyxor/public_html/b2evolution1/plugins/_auto_p.plugin.php on line 500
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home3/zeenyxor/public_html/b2evolution1/plugins/_texturize.plugin.php on line 116
We get a lot of questions from our customers about how to verify different aspects of a target application's GUI, including but not limited to field data types, field length, required/optional fields, tab order and adherence to standards. After helping users write the same 'custom' solutions over and over, we realized that it would be easy to write universal tests that could be reused. To create a universal test that will be reusable for any page, window or dialog, the solution can not include any application specific references. Instead, it applies general ‘rules’ to the specific GUI elements to be tested.
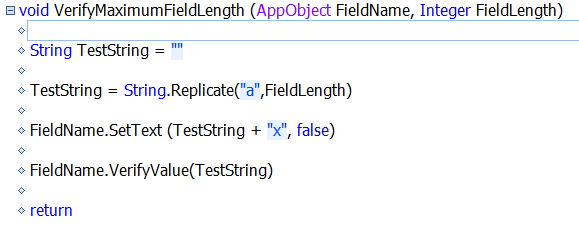
Over the next several weeks, we'll post examples of reusable tests to demonstrate how many tests, thought of as custom, might be generalized to save time and reduce test maintenance. The following is an example of a universal test that verifies the maximum field length of an edit field:

Notice that the body of the class’s Main method, does not include any reference to the AUT. In this example test, it takes the FieldName which is the full name of the object to be verified along with the FieldLength which is the expected result. The automated test then gets the actual field length at runtime and makes the comparison. Implementing a universal test requires an understanding of abstraction, but once the technique is mastered, there are many benefits. First, the approach increases productivity because once a solution is developed, it can be reused and since universal tests do not include any application specific references, they require no maintenance. Universal tests also promote standardization because they ensure that the same validations are applied uniformly. Furthermore, having a set of universal tests will serve as a checklist of the types of tests that should be executed for each page, window or dialog in the AUT.
Deprecated: Function create_function() is deprecated in /home3/zeenyxor/public_html/b2evolution1/inc/_core/_url.funcs.php on line 817
Deprecated: Function create_function() is deprecated in /home3/zeenyxor/public_html/b2evolution1/inc/_core/_url.funcs.php on line 818
Deprecated: Function create_function() is deprecated in /home3/zeenyxor/public_html/b2evolution1/inc/_core/_url.funcs.php on line 817
Deprecated: Function create_function() is deprecated in /home3/zeenyxor/public_html/b2evolution1/inc/_core/_url.funcs.php on line 818
