| « Design Patterns in Test Automation: Universal Tests | Design Patterns in Test Automation: Test Class » |
Design Patterns in Test Automation: Navigate Handler
05/07/18
Design Patterns in Test Automation: Navigate Handler
Warning: "continue" targeting switch is equivalent to "break". Did you mean to use "continue 2"? in /home3/zeenyxor/public_html/b2evolution1/inc/plugins/model/_plugins_admin.class.php on line 1466
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home3/zeenyxor/public_html/b2evolution1/plugins/_auto_p.plugin.php on line 502
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home3/zeenyxor/public_html/b2evolution1/plugins/_auto_p.plugin.php on line 500
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home3/zeenyxor/public_html/b2evolution1/plugins/_auto_p.plugin.php on line 500
Deprecated: Array and string offset access syntax with curly braces is deprecated in /home3/zeenyxor/public_html/b2evolution1/plugins/_texturize.plugin.php on line 116
In the a previous post, we discussed how design patterns can be used in test automation to reduce the level of effort to develop and maintain automated tests. Here is another useful design pattern:
Pattern Name: Navigate Handler
Problem: When a link or button is clicked in a web application during an automated test, there is an expectation that a specific page will be displayed. But there are conditions that may exist, most often related to security, that cause some other page or dialog to interrupt the normal processing flow. Furthermore, the occurrence of these events is difficult to predict and the interruption often results in test execution failures, because the tests attempt to execute actions out of context. The problem is further complicated when tests are intended to run against different browser types because the triggers and the pages that are invoked vary.
Solution: The solution must provide a way to handle any number of pages or dialogs that may or may not appear. It must also provide a mechanism for customizing the responses to for each browser.
The following is a proposed solution:
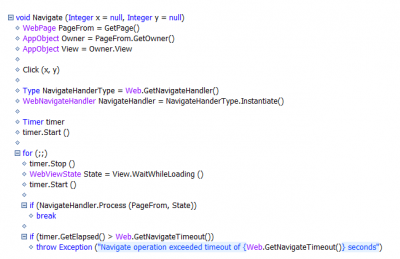
WebNavigationHandler is implemented as a class with a number of virtual methods. It provides a structure for handling the various pages and dialogs that might be invoked when a link or button is clicked. With the exception of the Process method, it is intended that the methods will be provided by the user for each browser. ‘IE_DefaultNavigateHandler’ is an example. It provides the actions that should be executed for the ‘Security’ and ‘Navigation Blocked’ conditions on Internet Explorer. Similar methods would be provided for Firefox, Chrome and other browser types. The Navigate method is implemented to invoke the navigation handler based on the state of the browser after the link or button is clicked. A timer is started so that an action can be taken if a timeout occurs. The active navigation handler’s Process method is called within a loop to ‘handle’ any pages or dialogs that may have been invoked. The loop exits when there are no more pages to handle and the state of the browser is ‘done’.
Consequences: Implementing a universal test requires an understanding of abstraction, but once the technique is mastered, there are many benefits. First, the approach increases productivity because once a solution is developed, it can be reused and since universal tests do not include any application specific references, they require no maintenance. Universal tests also promote standardization because they ensure that the same validations are applied uniformly. Furthermore, having a set of universal tests will serve as a checklist of the types of tests that should be executed for each page, window or dialog in the AUT.
When tight schedules have us racing to complete our testing tasks, it is easy to overlook the fact that many test requirements are common across applications and domains. Our first inclination might be to attack each new problem as if it were unique, but when we recognize an opportunity to apply a design pattern, we can save time, reduce maintenance and be assured that the solution has already been tried and tested.
Deprecated: Function create_function() is deprecated in /home3/zeenyxor/public_html/b2evolution1/inc/_core/_url.funcs.php on line 817
Deprecated: Function create_function() is deprecated in /home3/zeenyxor/public_html/b2evolution1/inc/_core/_url.funcs.php on line 818
Deprecated: Function create_function() is deprecated in /home3/zeenyxor/public_html/b2evolution1/inc/_core/_url.funcs.php on line 817
Deprecated: Function create_function() is deprecated in /home3/zeenyxor/public_html/b2evolution1/inc/_core/_url.funcs.php on line 818